In this tutorial I'm going to share how to use 250px x 236Px Adsense commercials or any different Affiliate commercials can be waft proper or left facet of your blog. Before applying this floating commercial hints please study cautiously Terms of Service of your respective Affiliates ads network.
A Step-By-Step Guide to Floating Adsense Right and Left in Blogger
Step 1. Log in to your Blogger account and Go to your Blogger Dashboard
Step 2. Now Go to your Layout.
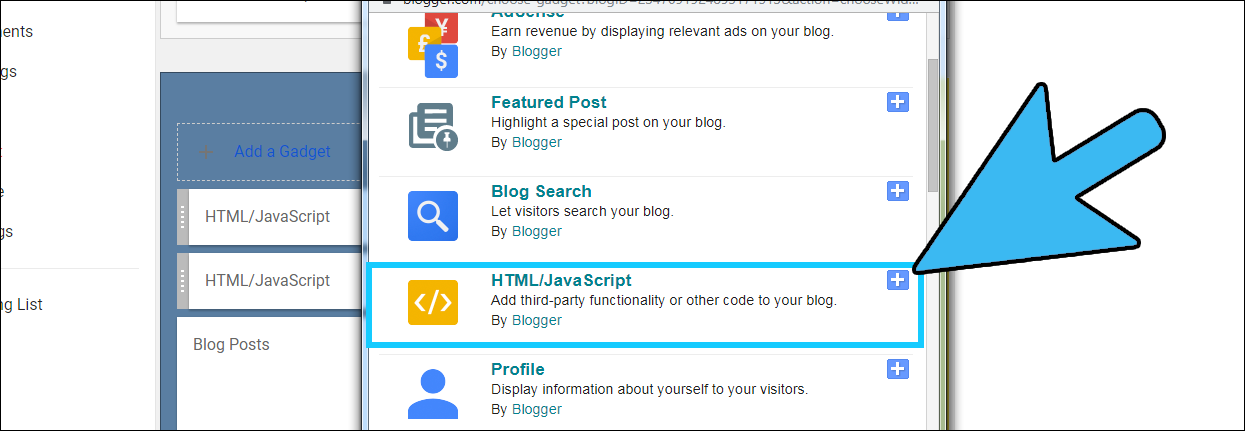
Step 3. Now Click on "Add a Gadget" then select "HTML/JavaScript"
Step 4. Now Copy the below code and paste it in "HTML/JavaScript"
<style>#bloggersstandflotads {height:30px;width:auto;background: #333333 url('..');background-repeat:repeat-x;text-align:left;padding-top:4px;}#bloggersstandadsbase{height:600;margin:0auto;width:160px;background:#fff;border-bottom:2px #333333 solid;border-right:2px #333333 solid;border-left:2px #333333 solid;text-align:center;padding:4px;}#bloggersstandadsheadline{opacity:1.0;height:auto;width:auto;position:fixed;top:65px;left:10px;border-bottom:1px #005094 solid;border-bottom:0px blue solid;color:#333;padding:0px;z-index:1001;font-size:13px;}</style><script type="text/javascript">function getValue(){document.getElementById("bloggersstandadsheadline").style.display = 'none';}</script><div id="bloggersstandadsheadline"><div id="bloggersstandflotads"><span style="color:#fff;font-size:13px;font-weight:bold;text-shadow:black 0.1em 0.1em 0.1em"></span><span style="color:#fff;font-size:13px;font-weight:bold;text-shadow:black 0.1em 0.1em 0.1em;float:right;padding-top:3px;padding-right:10px"><a href="https://tutbig.blogspot.com/" target="_blank" onclick="getValue()">close(x)</a></span></div><div id="bloggersstandadsbase"><h3></h3><p align="left"><h3></h3></p>Adsense Code here
Customization
- Paste Your Adsense Ads Code or Any Other in "Adsense Code Here" Above code
- To change the width of ads space replace 160px
- To change Ads Float left or right replace left
This widget can be used with all advertising and marketing affiliate networks. Don't use this trick for Adsense,, Because it will violate AdSense phrases and condition. If you are still the usage of this widget/Gadget and you get a penalty from AdSense then I am not dependable for it. two
I hope you enjoy this post and the photos. A Step-By-Step Guide to Floating Adsense Right and Left in Blogger





0 Comments: