Sending Newsletters via E-mails has become old. The future of the internet is more mobile than ever and only the quick adapters to more mobile-friendly ways of engaging visitors shall prevail and give online publishers a big boost ahead of their competition. In this article, I will show you how you can enable or setup browser push notifications on your Blogger website and turn your visitors into valuable customers!
What Are Push Notifications?
You might have noticed when you visit some website (for e.g. Facebook) on your browser, a popup request appears which demands your permission to display you the notifications from that website even when you are not actively using it.

When the user clicks on Allow, no matter whether it’s a computer or a mobile phone, he/she will be able to receive updates from the website about new posts, new videos or any other update that the website would like to send him/her.
Thus, the users keep coming back to the site and the website gains more authority in the user’s mind. This not only increases the direct traffic but also the social shares and helps to build a great trustable and reliable community who become your loyal visitors.
To understand better why Push Notifications are far better and more engaging than traditional e-mail newsletters, let’s understand their differences.
Why Are Push Notifications Better Than E-mail Newsletters?
I am not saying that E-mail Newsletters are not good. What I am saying is, they are used by everyone and now it has become an old technique, but surely is effective.
But there are plenty of advantages of Push Notifications over E-mail newsletters.
Easier To Sign Up
When a visitor comes to a new website, most of the time he/she won’t be comfortable putting his/her e-mail address to a random site. Looking from the visitor’s point of view, he/she will think that the site might leak their e-mail address to third parties for money or may use it to send spam.
Apart from that, signing up for E-mail Newsletters can be technically challenging for some people too, as it requires the user to confirm the sign up by clicking on the activation link that they receive via e-mail. Now, the activation mail most of the times end up in the spam box and thus are never found by the user, preventing him/her from subscribing to your website.
Even if the visitor signs up for your newsletter, you cannot be sure if the users will actually receive your e-mails or not. This is because, most popular email providers (like Gmail, Outlook, Yahoo, etc.) tend to filter Newsletters as SPAM and thus, the user doesn’t even notice your e-mails and end up completely forgetting about your website.
Check out: How To Prevent Your Newsletters From Going In Spam
But with Push Notifications…
The process is much much simpler. All the user needs to do is, click on the Allow button when the pop up appears and that’s it.
The user is instantly subscribed to your blog with one tap!
That’s the simplicity of Push Notifications!
Higher Click-Through Rates (CTR) And Better Visibility
Be honest. How many times do you open your E-mail inbox in a day?
An average user only checks his/her e-mail once a day or even less than that.
Now say how many times do you pull down the notification panel on your phone?
A lot of times, right?
So it must be now clear to you that your subscribers are much more likely to notice the Push Notifications compared to the E-mail Newsletters.
And with an attractive Title and Featured Image, you can easily get close to 100% CTR easily.
Now I will show you how to create Push Notifications in Blogger for free, to notify your subscribers every time you upload a new post or want to send any update / send a featured article notification to your users anytime you want.
How To Setup Free Push Notification Service In Blogger?
There are a lot of services out there online which provide Push Notification Service for Blogger. But not all of them are equally reliable or good.
After a lot of research, I have found that OneSignal is the best free Push Notifications Service for Blogger.
Thus I have provided a detailed guide on how to create web push notifications in Blogger using it.
Sign Up On OneSignal
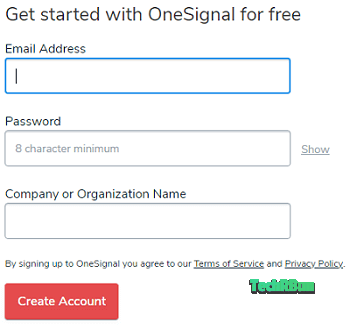
Go to https://onesignal.com/webpush and sign up using the “Get Your Free Account” button.
Type your E-mail Address, Password and the name of your Website.

Alternatively, you can also use the social sign-in options which support sign in via Google, GitHub and Facebook.
If you signed up using your e-mail id, you will receive an e-mail from OneSignal (check your Spam box if not found in primary inbox) and you need to click on the “Click Here To Confirm Your Account” button in the e-mail.
Add Your Website
Now you will be logged in to your OneSignal account.
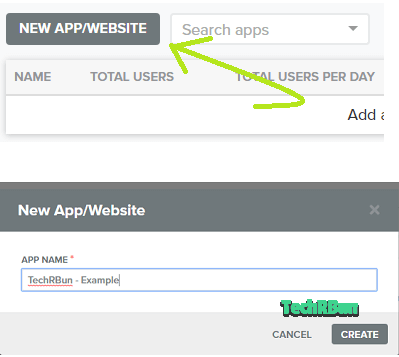
After closing the welcome message, click on the “NEW APP/WEBSITE” button.
Enter your Website’s name and click on “CREATE”.

Select Platform
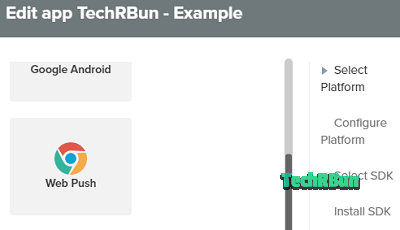
You will now be asked to select the platform.
Scroll down (if required) and select “Web Push”.
Click on “Next”.

Configure The Push Notification Service

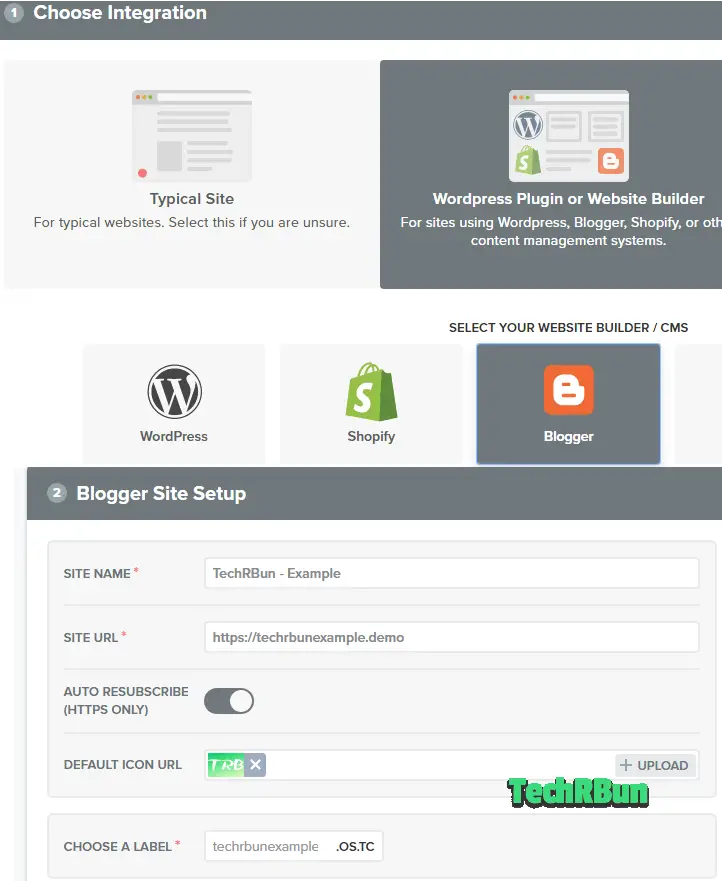
In step 1, select “WordPress Plugin Or Website Builder” as your integration.
In step 2, select “Blogger” as your CMS.
Fill out the Blogger Site Setup Form with your site’s name, URL and Icon (logo).
In the Choose A Label field, type your website’s name.
The Auto Resubscribe should be ON only if https is turned ON in your Blogger settings.
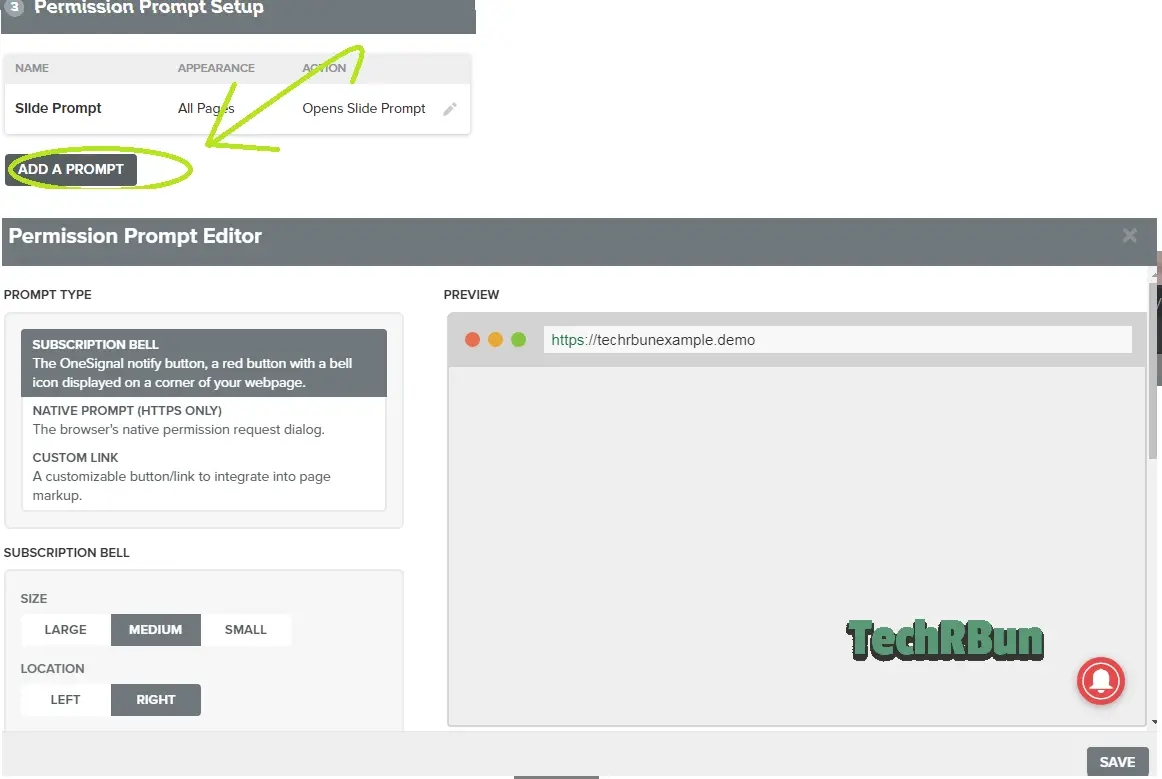
Set up Permission Prompt
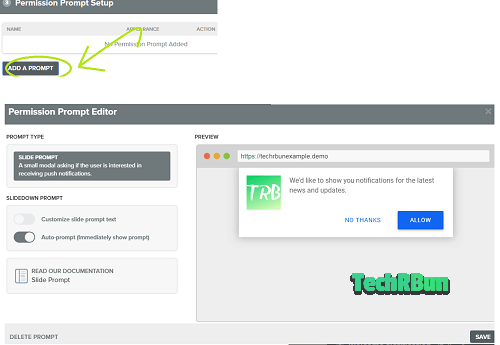
Scroll down to Step 3, where you can customize how the prompt would like while asking your visitors to allow the notifications.
Click On “ADD A PROMPT”.

In the PROMPT TYPE, select SLIDE PROMPT.
The default settings are good enough.
But if you still want to edit the texts of the slider prompt shown at the right-hand side, enable the “Customize Slide Prompt Text” option and then you will be able to change the texts into more creative ones.
Then click on Save.
Make A Notification Bell Icon (OPTIONAL)
If you want, you can also make a bell notification icon which will stay at the corner of the screen when a visitor visits your site and will let him/her subscribe to your blog’s push notification by clicking on it.
To make a bell icon, click on “ADD A PROMPT” again.

This time, the “SUBSCRIPTION BELL” option will be selected by default.
You can change the colour, size and position of the bell by scrolling down.
Then click on “SAVE”
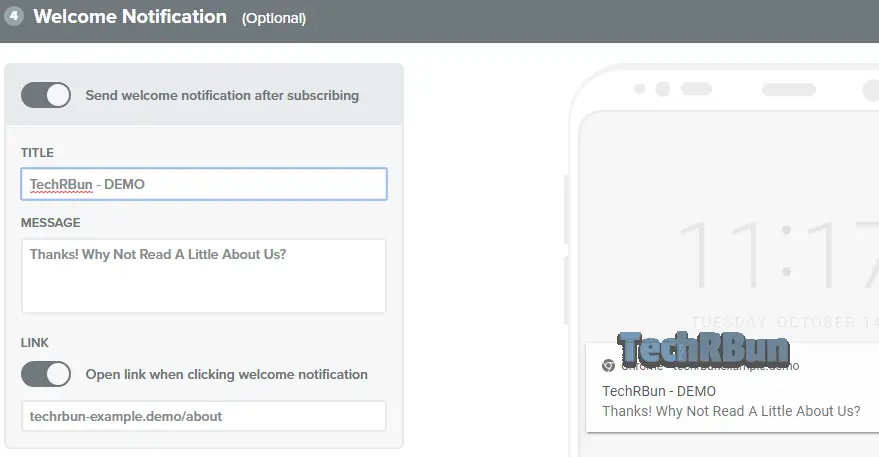
Customize Welcome Notification (OPTIONAL)
In step four, you can customize the notification that a user will receive instantly after subscribing to your blog.
You may also turn off the welcome notification.

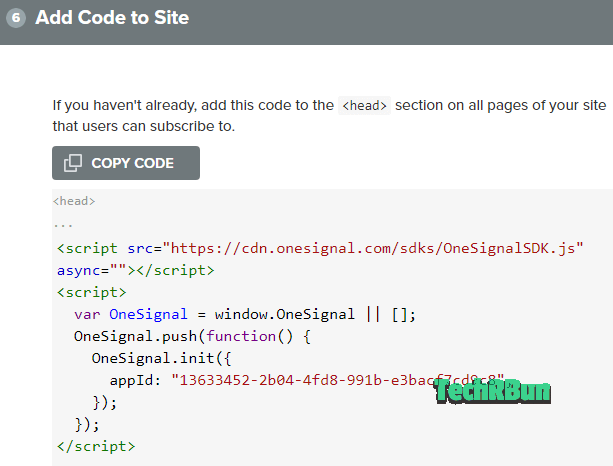
SAVE THE CHANGES AND COPY THE CODE
You need not configure any settings other than those shown above.
Now click on “SAVE” at the end of the page.

Click on “COPY CODE”.
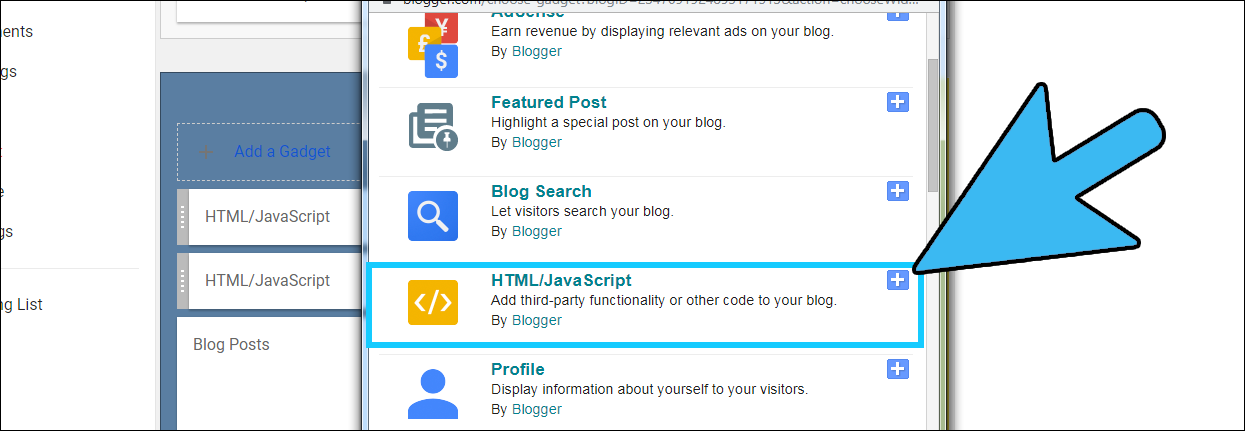
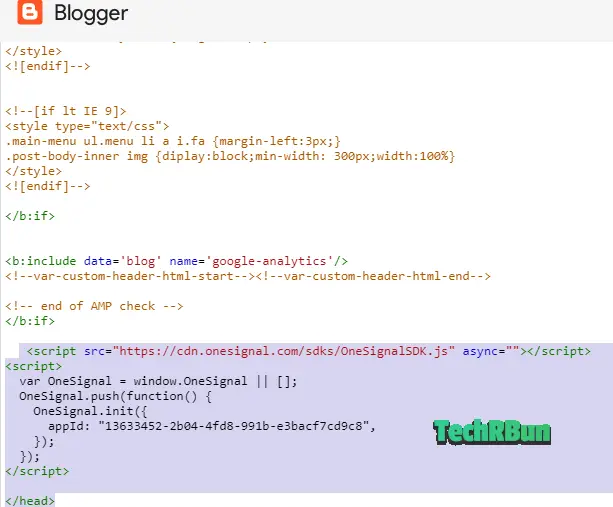
Add The Code To Blogger
Go To BLOGGER –> THEME–> EDIT HTML (Using the 3-dot menu in the latest UI.)
In the edit HTML section, press CTRL+F and search for </head>
Just above </head>, paste the code that you just copied from OneSignal.

Now click on the save icon. (Located at the bottom right corner).
Then, come back to OneSignal and click on “FINISH”.
Congratulations!
You’ve successfully created Push Notification Service for your Blogger blog.
How To Send Notifications To Your Subscribers?
Go to app.onesignal.com and select your website.
Then from the header menu, select “MESSAGES”.
After the page opens, click on “NEW PUSH”.
Fill up the Title, Message and Launch URL (the URL which will open when the user clicks on the notification).
Then click on CONFIRM.
The notification will be delivered to all the users that have subscribed to your Push Notifications.
I hope this article has helped you set up free push notifications for your Blogger blog.
I would really appreciate it if you share this article with your friends who might find it interesting.